Зарегистрируйтесь с промокодом и получите 130€ на счет!
Все больше людей предпочитают мобильность и независимость от стационарных компьютеров. Контора 1хБет идет в ногу со временем и предлагает установить свои приложения для ставок на мобильных девайсах. С ними можно значительно увеличить свои выигрыши и не пропускать важные моменты в судьбе любимой команды или игрока.

Скачать 1xBet: что дает приложение
Среди множества контор на рынке беттинга, букмекерская контора 1xBet существенно выделяется, о чем свидетельствуют многие отзывы постоянных игроков. Они отмечают регулярные выплаты, стабильно высокие коэффициенты на все типы событий и приятные акции.
Кроме спортивных ставок есть 1xBet казино и множество других игр. Однако использовать все преимущества конторы дает не только 1xBet официальный сайт. Мобильные приложения полностью повторяют его опции и даже добавляют много важных нюансов. Мы расскажем о том, почему стоит 1хБет скачать и как сделать это правильно для вашего девайса.
Бонус за регистрациюЧто предлагает игрокам 1xBet букмекерская контора
Букмекер 1хБет начал свою работу в 2007 году. Уже в 2010 был запущен официальный сайт БК. Ее законную деятельность подтверждает международная лицензия Кюрасао. Кроме того, политика компании основана на принципах законодательства в сфере беттинга.
1xBet сайт работает стабильно, однако в некоторых случаях его тормозят или блокируют. Это связано с нюансами в местном законодательстве. Чтобы иметь бесперебойный доступ к ставкам, 1хБет букмекерская контора создала современные мобильные приложения для всех типов устройств.

Букмекер гарантирует своим пользователям:
| Широкий выбор событий для пари | Всего доступно свыше 40 спортивных дисциплин, по которым можно выбрать матчи как топовых, так и второстепенных лиг. Есть раздел ставок на специальные события — политику, погоду, курсы валют, ТВ-шоу, итоги конкурсов и многое другое. |
| Стабильно высокие коэффициенты и умеренная маржа | Показатель маржи 1хБет — один из самых низких среди БК такого уровня. Даже на непопулярные дисциплины или лиги она близка к 5%. А коэффициенты регулярно обновляются благодаря работе команды профессиональных аналитиков, но стабильно остаются выгодными. |
| Безопасность | Личная информация пользователей и проводимые или транзакции контора надежно защищает от третьих лиц. |
| Вариативная роспись | Беттеров поражает количество исходов по каждой игре. На популярные матчи и топовые лиги оно превышает несколько тысяч. Даже по менее популярным играм можно выбрать из нескольких сотен исходов. |
| Просмотр видеотрансляций матчей | Смотреть live-трансляции матчей можно как на сайте, так и через мобильніе приложения. Такую опцию предлагают далеко не все БК. У 1хБет она доступна для всех зарегистрированных игроков без дополнительных ограничений. |
Кратко о казино 1xBet и других разделах сайта
Навигация по сайту в мобильных приложениях интуитивна и проста даже для новичков в беттинге. Представлено несколько основных блоков:
- Линия — в ней разбиты по категориям все события, доступные для ставок. Есть удобный фильтр.
- Лайв — здесь выделены матчи, которые проходят прямо сейчас или должны начаться в ближайшее время. За такими играми можно следить в режиме 1xBet онлайн.
- Промо — раздел со всеми доступными акциями и бонусными предложениями от БК.
- 1хБет казино — все популярные азартные игры разбиты на несколько десятков слотов.
- Лайв Казино — здесь в игры из Казино можно сыграть с реальными противниками.
- 1xGames — букмекер разместил сюда все специальные игры своей разработки.

Как ставить ставки на 1xBet, если вы не делали это ранее
Определившись какая спортивная дисциплина вас интересует, найдите интересное событие в ней используя фильтр на сайте. После этого на него нужно нажать и открыть. Появится список всех возможных исходов и доступные коэффициенты. Чтобы оформить 1хБет ставки на спорт, нужно нажать на коэффициент и в купоне вручную ввести сумму, после чего подтвердить действие. Дальше нужно подождать, пока игра закончится, а ставка будет рассчитана.
Таким образом можно ставить не только на спорт, но и на специальные события. Свои нюансы имеют только ставки лайв на 1хБет, но разобраться в них будет несложно.
Бонус за регистрациюОсобенности ставок 1xBet live
Игрок может легко потерять выгодный коэффициент, пока будет оформлять ставку на событие из блока Лайв. Чтобы этого не произошло, контора предлагает делать быструю ставку. Этот инструмент для удобства есть также в блоке 1хБет линия, однако именно в Лайве он может быть решающим:
- вам нужно определиться с событием, нажать на него и выбрать коэффициент;
- в купоне ставки отметить пункт “В один клик”;
- ввести сумму, которую хотите проставить.
Заключение новых пари после этого займет минимум времени — нужно нажать на коэффициент и 1xBet ставки на спорт будут приняты в работу. С такой опцией следует быть осторожным новичкам, ведь легко нажать не туда и заявить пари, которое вы не планировали или с меньшим коэффициентом.
Если произошла спорная ситуация, решить вопрос поможет горячая линия 1xBet. Ее сотрудники на связи в круглосуточном режиме. Вам нужно только позвонить по номеру БК, связаться по Email или напрямую в чате.
Бонус за регистрациюДля чего нужен 1xBet личный кабинет
Любой пользователь может зайти на сайт 1хБет, чтобы ознакомиться с функционалом, посмотреть актуальные коэффициенты и перечень доступных игр. Но для того, чтобы делать ставки и получать выигрыши, а также участвовать в акциях, нужно иметь 1хБет личный кабинет. Его функционал и преимущества одинаковы как на сайте, так и в мобильном приложении от БК.

Как зайти в 1xBet: что нужно помнить перед началом регистрации
Чтобы избежать накруток и других видов мошенничества, у БК есть ряд требований, с которым нужно ознакомиться перед тем, как зайти на сайт 1хБет и начать регистрацию.
Основных пунктов всего три:
- Создать игровой аккаунт могут только совершеннолетние пользователи.
- Нельзя регистрировать более одного игрового счета. Если вы потеряли доступ к 1xBet профилю, необходимо обратиться в саппорт.
- Не нужно регистрироваться повторно, если вы заходите через мобильное приложение. Оно полностью синхронизировано с сайтом.
Служба безопасности проверяет каждый профиль и оперативно выявляет нарушителей. Они не только теряют свой аккаунт, но и лишаются возможности войти на сайт 1xBet и зарегистрироваться заново.
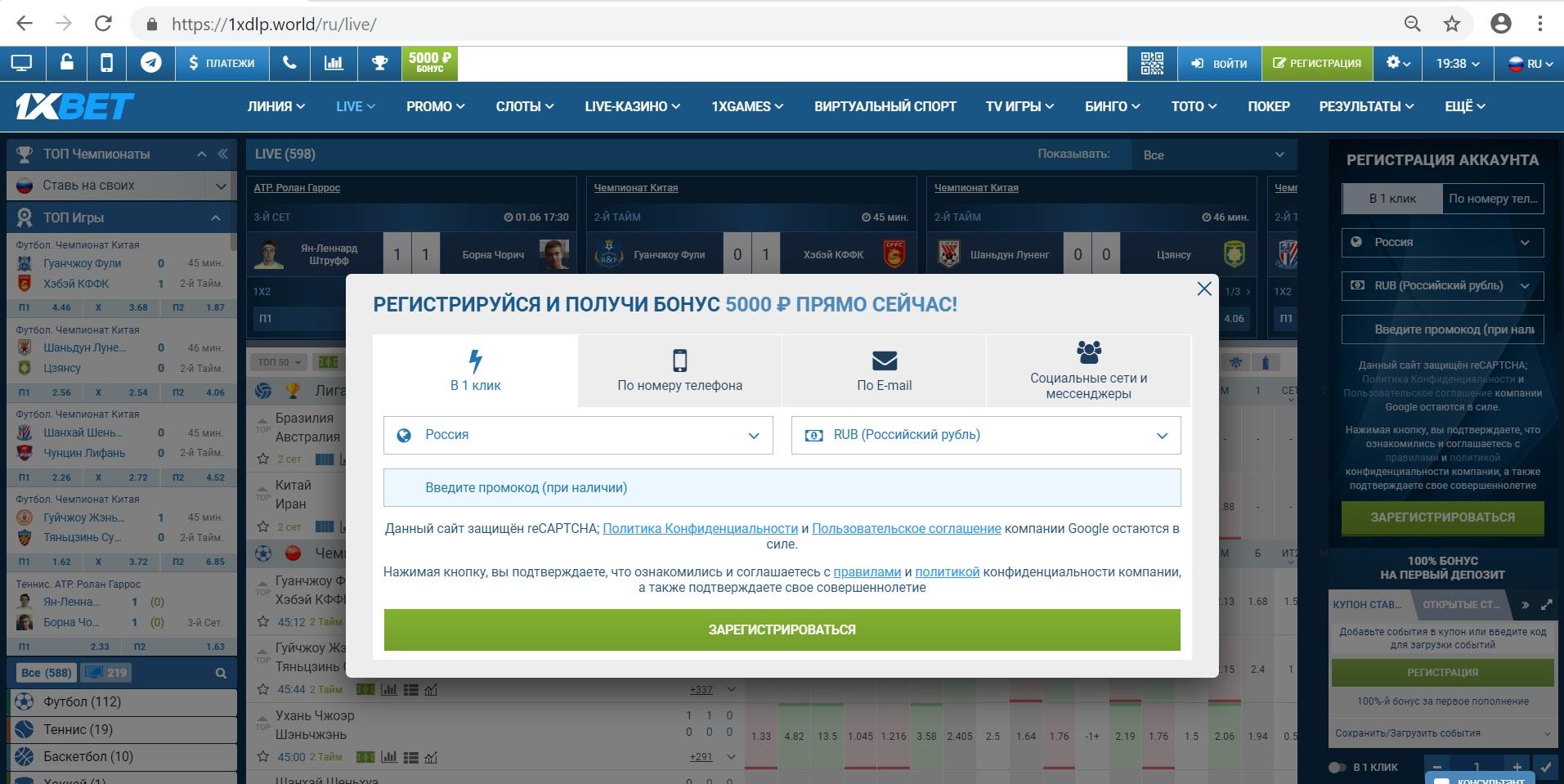
Бонус за регистрациюКак зарегистрироваться в 1xBet разными способами
Для удобства беттеров контора предлагает 4 способа регистрации. Но сначала вам нужно зайти на главную страницу 1хБет, найти в правом верхнем углу заметную кнопку “Регистрация” и нажать на нее. После этого можно выбрать любой удобный способ из представленных:
| 1xBet регистрация нового игрового счета в 1 клик | Этот способ занимает минимум времени. Вам нужно указать свою страну проживания и валюту, в которой будете ставить. Логин и пароль придумывать не надо, так как система сама их сгенерирует. После этого данные для входа можно сохранить в текстовом файле, заметке или скачать как изображение. |
| 1xBet регистрация по номеру телефона | Такая регистрация также займет немного времени. В анкете нужно выбрать страну проживания, валюту для ставок и ввести свой номер телефона, который при авторизации будет выступать в виде логина. Пароль вы получите в виде СМС. |
| Регистрация в 1xBet по Email | Этот способ самый полный и экономит вам время на следующем этапе верификации. Нужно заполнить анкету, предоставив:
Для подтверждения регистрации вам нужно перейти по ссылке в письме, которое вам вышлет контора. |
| 1xBet зарегистрироваться через аккаунт в соцсетях | Опция активна для:
Вся регистрация занимает несколько секунд и позволяет выполнять вход на сайт в 1 клик, нажав на иконку соцсети, которую вы использовали. |
Нужно тщательно проверять все личные данные, так как могут быть проблемы при расхождении на этапе верификации. Также проблематично изменить неправильно выбранную валюту игрового счета.
Каждый способ регистрации, кроме как через соцсети, дает возможность ввести промокод на приветственный бонус и получить 130% от суммы первого пополнения счета.

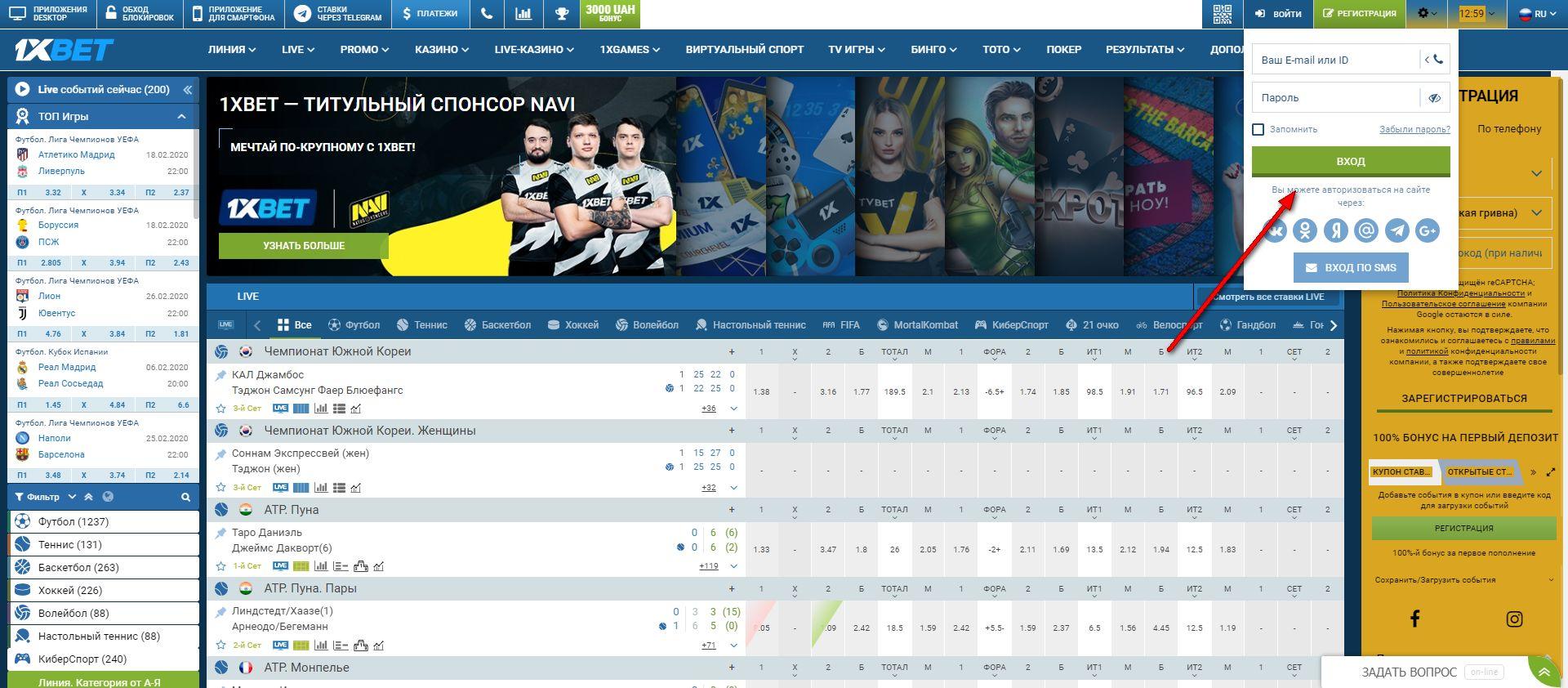
Как сделать 1xBet вход на сайт
Авторизоваться в личном кабинете и приступить к ставкам легко даже для новичков. 1xBet вход на сегодня состоит из пары шагов:
- открываем официальный сайт букмекера;
- нажимаем на кнопку 1xBet войти;
- вводим пароль и логин: им может быть номер счета, мобильного телефона или адрес электронной почты.
Точно также можно сделать вход в 1xBet через приложение для смартфона или мобильную версию. В приложении есть опция входа в 1 клик, если вы сохраните логин и пароль.
Получить свой бонус1xBet вход в личный кабинет: следующий шаг
Чтобы получить полный контроль над своим профилем, получать бонусы за участие в акциях и выполнять финансовые операции, нужно подтвердить свои личность путем верификации аккаунта.
Это несложная процедура, для которой нужно зайти в настройки кабинета, заполнить анкету и прикрепить копии документов. Они должны подтверждать ваши личные данные. Их проверит служба безопасности и через некоторое время вы получите доступ ко всем возможностям профиля.

1xBet приложение: на что обратить внимание
Контора настоятельно рекомендует беттерам пользоваться приложением для мобильных ставок. Это не удивительно, ведь 1xBet app имеет все нужные функции и значительно упрощает жизнь. Его можно скачать на устройства под управлением iOS, Windows и Android.
1xBet мобильное приложение имеет неоспоримые преимущества:
- экономит мобильный трафик и работает даже с медленной скоростью соединения;
- дает возможность пополнить счет и вывести накопленные выигрыши любым удобным способом;
- можно ставить на все события в удобное время;
- действуют все акции и бонусы;
- есть обширный раздел Лайв, где можно заключать пари и смотреть трансляции матчей;
- 1хБет мобильное приложение имеет разделы с азартными играми в Казино и Лайв Казино.

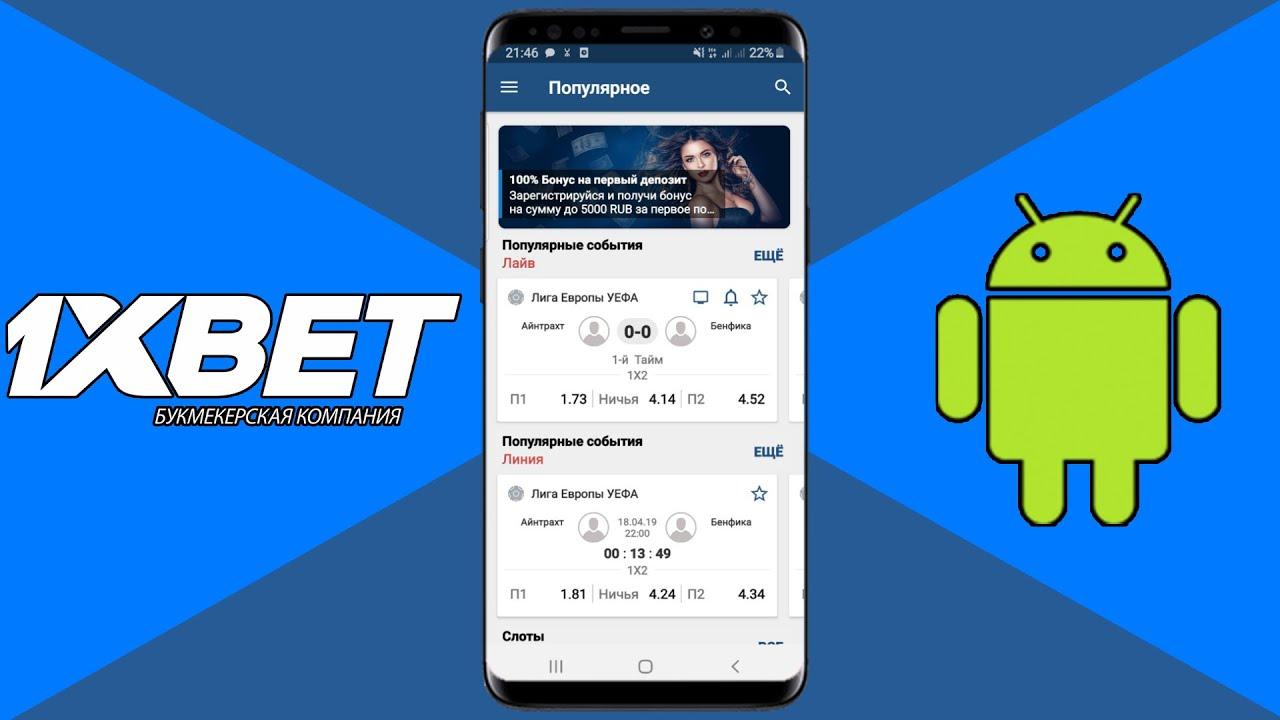
На какое устройство подходит 1xBet на Андроид
Версия операционной системы вашего устройства должна быть не ниже 4.1, чтобы 1xBet для Андроид мог корректно работать. Он доступен для загрузки на смартфоны и планшеты. Приложение дает неоспоримые преимущества игрокам:
- возможность пройти регистрацию удобным способом;
- наличие матчей с повышенными коэффициентами;
- экономия мобильного трафика и стабильная работа независимо от качества соединения;
- через 1xBet apk коэффициенты обновляются быстрее, чем на сайте;
- защита конфиденциальной информации пользователей под контролем службы безопасности;
- для 1xBet Android не нужно искать зеркало в случае проблем с доступом к сайту. Приложение автономно от него.
Через 1xBet приложение на Андроид круглосуточно можно получить помощь саппорта.
Получить свой бонусЧто дает беттеру 1xBet iphone
Скачать удобное 1xBet приложение iOS можно на Айфоны, iPod touch и iPad. На девайсе должна быть версия ОС не ниже 11.0.
Через 1xBet для iOS вы будете ставить вдали от дома и не пропустите выгодное пари или важный матч. В нем можно смотреть трансляции в режиме ареального времени. Кроме того, разделы Линия и Лайв у 1xBet для Айфона полностью повторяют эти блоки на основном сайте.
Есть момент, который волнует многих пользователей — что делать, если сайт недоступен из-за технических неполадок. 1xBet приложение для iphone обходит такие блокировки незаметно для пользователя.

Как переключиться на 1xBet mobile
Не все игроки могут установить приложение для мобильных ставок. На устройстве может не хватать памяти или вовсе не быть такой функции. Но букмекер заботится о комфорте пользователей, так что для ставок вне дома представил 1xBet мобильная версия сайта. Она синхронизирована со всеми типами устройств и без проблем открывается на дисплеях любых размеров.
Если вы открываете сайт с телефона, он сразу будет представлен как 1хБет mobi. В случае сбоя на нее можно перейти вручную. Эта версия работает даже на ПК и выручает игроков, если во время игры падет скорость. Чтобы перейти на нее, нужно:
- открыть главную страницу официального сайта БК и пролистать в самый низ;
- найти блок “Полезное” и нажать на кнопку мобильная версия 1хБет;
- подождать несколько секунд, пока страница обновится.
Для пользователей важно то, что мобильный сайт экономит их трафик и не зависит от скорости соединения. Но есть один нюанс — 1xBet моби подвержена блокировкам, поэтому придется искать зеркало, если доступ к сайту пропадет.
Получить свой бонусКак скачать 1xBet без рисков
Не соглашайтесь на предложения купить программу для мобильных ставок. Это обычное мошенничество, ведь 1хБет не взимает плату за пользование приложением. Также при загрузке с посторонних сайтов есть риск подхватить вирусный файл.
На сайте конторы можно приложение 1xBet скачать бесплатно и получить проверенный файл, который регулярно обновляется.
Получить свой бонусПочему нужно 1xBet скачать на телефон
Букмекер предлагает установить приложения на смартфоны под ОС Android и iOS для того, чтобы игроки повышали свои выигрыши, делая ставки из любого места. Поэтому скачать 1хБет на телефон нужно как можно скорее.
Получить свой бонусПриложение 1xBet скачать на планшеты и ПК
Мобильные ставки возможны не только со смартфонов. Скачать программу 1xBet можно также для планшетов, которые работают на популярных ОС. А игроки, которые предпочитают ставки с компьютера, могут скачать приложение 1xBet в десктопном формате, чтобы получить максимум возможностей. Сейчас такие программы есть для Windows и Mac OS.

Откуда без проблем 1xBet скачать на Андроид
Вы не найдете ссылку на 1xBet apk скачать в официальном Play Store из-за того, что компания Гугл не размещает там файлы приложений для ставок на деньги. Поэтому скачать 1хБет на Андроид можно только с сайта конторы. Установка имеет свои нюансы:
- Чтобы система пропустила приложение, сначала вам нужно зайти в настройки безопасности и дать разрешение на установку файлов из посторонних источников.
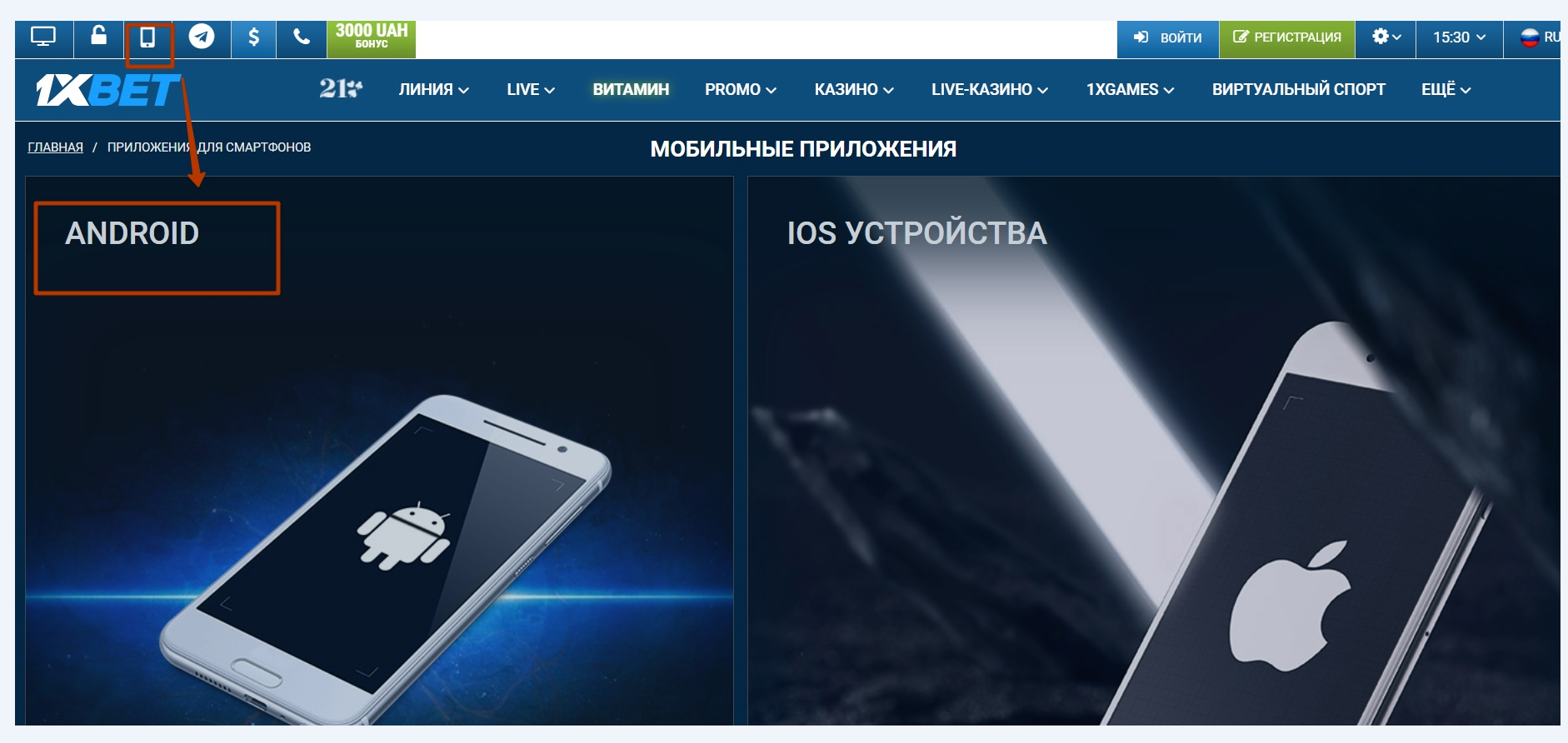
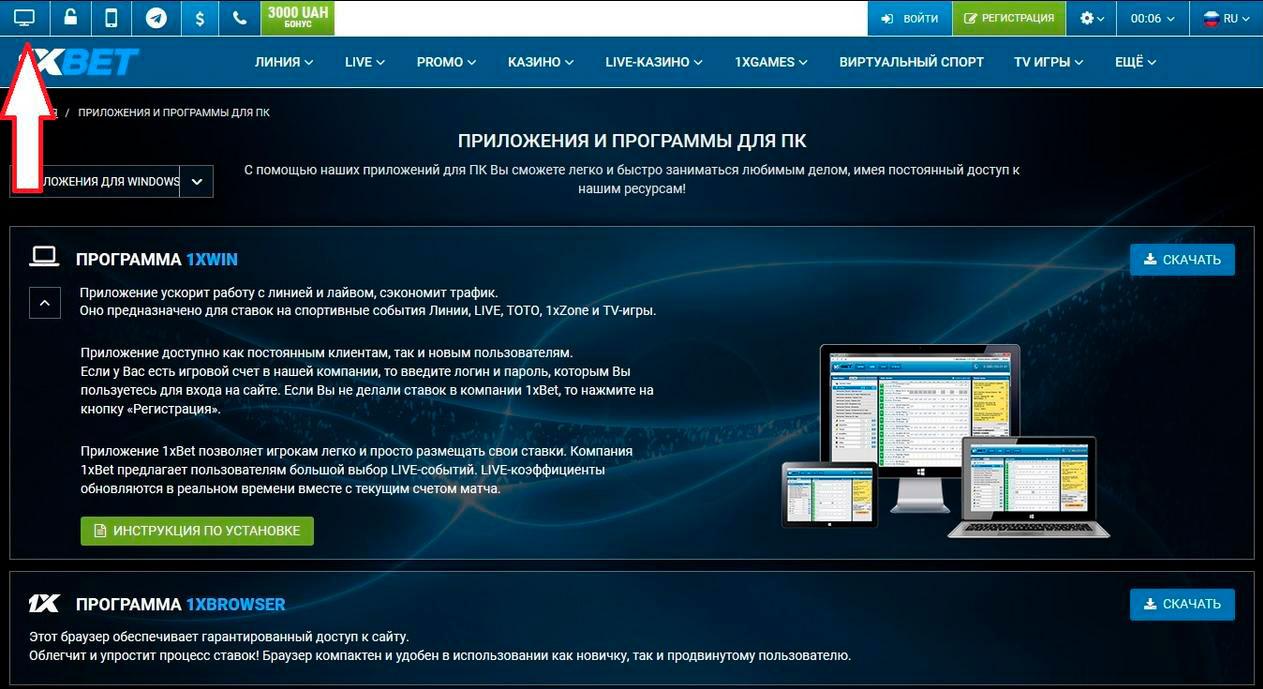
- После этого открываем сайт БК, находим в верхнем левом углу кнопку с изображением телефона и нажимаем на нее.
- Откроется страница мобильных приложений, где нужно выбрать файл для вашей ОС и нажать 1xBet скачать на Android.
- Загрузка начнется автоматически и не займет много времени. Вам останется установить приложение и вернуть параметры смартфона в первоначальное положение.
Еще один способ скачать приложение 1xBet на Андроид — выполнить загрузку через ПК и отправить файл на смартфон.

Варианты как 1xBet скачать на iOS
Существует 2 проверенных способа, как скачать 1xBet на iOS:
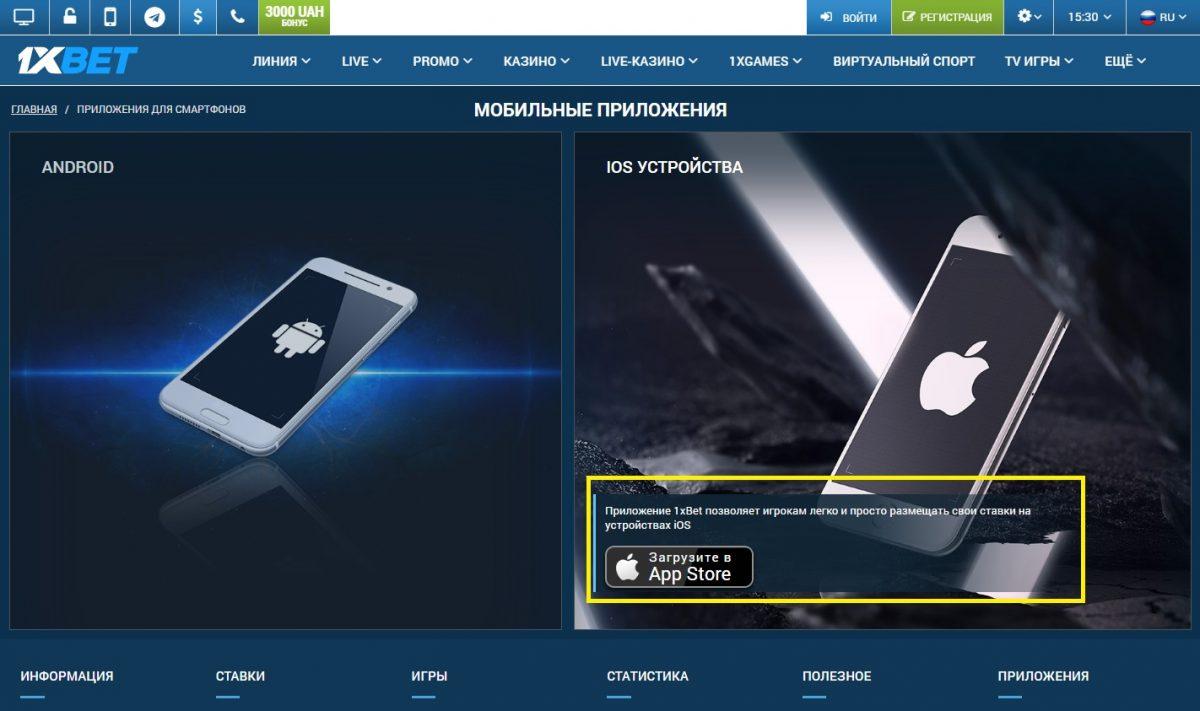
- Зайти в раздел мобильных приложений на сайте БК и скачать файл приложения оттуда.
- Найти программу в строке поиска магазина App Store и 1xBet скачать на Айфон.
В отличие от Андроида, вам не придется менять параметры девайса или выполнять дополнительные действия.
Если вы решили 1хБет скачать на Айфон через сайт, можно использовать его мобильную версию. В раздел мобильных приложений вы перейдете, если откроете главную страницу и опуститесь в самый низ. Там есть кнопка для перехода.

1xBet скачать на ПК на популярных ОС
Чтобы обходить блокировки, проблемы с доступом при технических неисправностях, а также мгновенно обновлять коэффициенты, для ставок через ПК можно загрузить отдельную программу 1хБет. Она работает даже при низкой скорости соединения и полностью повторяет разделы сайта.
Для загрузки на Windows вам требуется:
- открыть официальный сайт конторы и вверху главной страницы нажать на кнопку со значком компьютера;
- ознакомиться с инструкцией по загрузке, скачать и установить файл.
Для этой ОС можно 1xBet скачать на компьютер в виде отдельной программы для генерации зеркал. Она создана для поклонников ставок через сайт и позволяет комфортно ставить в любых условиях. Ссылка на программу находится в разделе ПО для обхода блокировок.
Десктопное приложение для ставок существует для Mac OS:
- для установки нужно в шапке главной страницы найти иконку замка и нажать на нее;
- в разделе программ для устранения проблем с доступом найти нужный вам файл приложения;
- скачать и установить его в 1 клик.
Бонусный счет 1xBet: как получать поощрения
На сайте БК постоянно действует накопительная бонусная программа 1хБет. Ее суть такова: за выполнение определенных действий на отдельный бонусный счет вы получите баллы, которые можно накапливать и обменивать на хорошие призы — фрибеты, фриспины, промокоды на разные действия.
Баллы начисляют за:
| Активные пополнения счета | Количество баллов зависит от того, какую сумму вы вносите на свой депозит. |
| Регулярные ставки | На номинал баллов зависит то, как часто вы заключаете пари, а также средний размер вашей ставки. |
| Победа в игре “Колесо Фортуны” | Каждое вращение колеса в игре будет стоить 50 баллов, но в случае победы вам начислят суммы, которые значительно превышают эту. К тому же, можно сорвать джекпот — 6 миллионов баллов. |
| Победу в конкурсе спортивных прогнозов | Конкурс прогнозистов стартует перед топовыми матчами. За правильно определенный исход вы получите внушительный приз. |
| Победу в тотализаторе | Контора формирует из 12 событий подборку для определения исхода. Выбирают только сложные события. За 8 правильных ответов бонус состоит из 100 баллов, за 10 — 1000 промобаллов, а за 12 правильных исходов вы получите 10 000 баллов. |
| Специально выделенную деятельность | БК время от времени обновляет список действий, за которые вы получите увеличенные номиналы промобаллов. Например, за серию ставок на игры одного из клубов. |
| Участие в предновогодней лотерее | В праздничный период действует 1хБет лотерея. Беттеры открывают подарочные коробки, в которых могут быть денежные суммы, промокоды, бонусные баллы. |
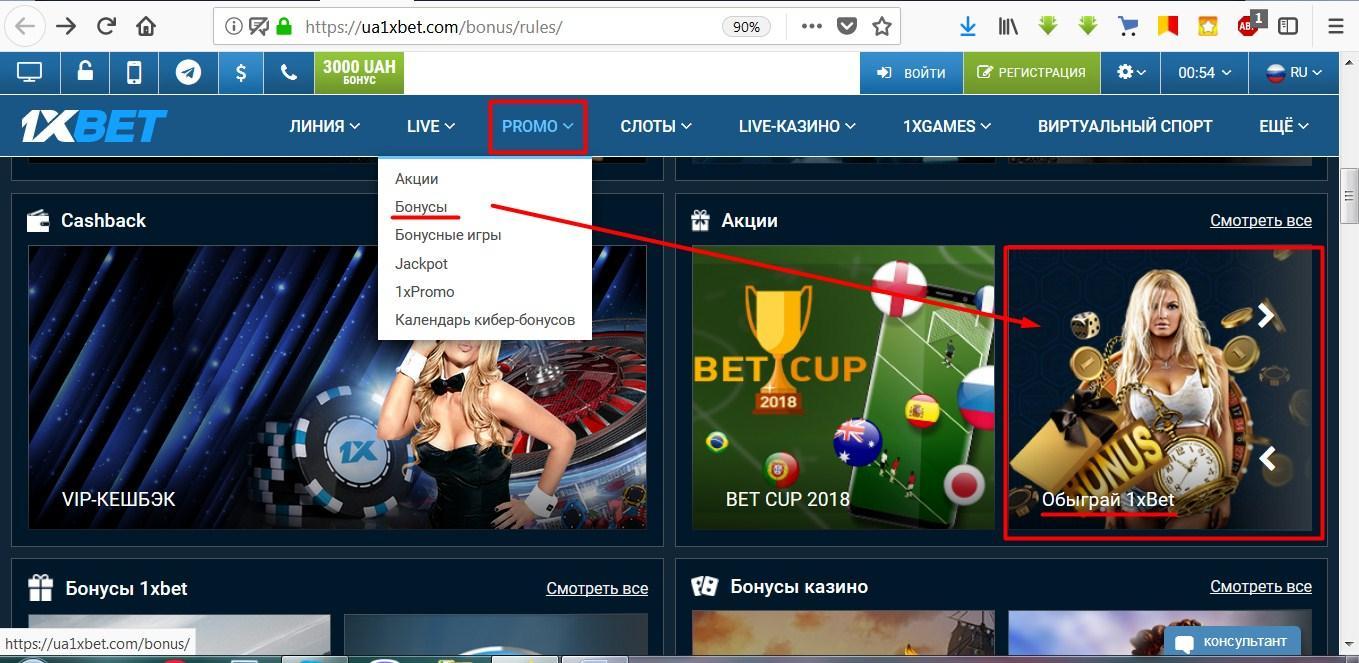
Чтобы разобраться, 1xBet бонусный счет как использовать, нужно из основного меню перейти в раздел “Промо”. Там расписаны актуальные нюансы программы, а также находится Витрина промокодов для обмена баллов на поощрения.
Бонус за регистрациюКак найти актуальные 1xBet акции в Украине
Бонусные предложения и акции букмекер регулярно запускает для всех разделов сайта, поэтому получить бонусы 1xBet смогут как поклонники ставок на спорт, так и игры в Казино. Каждая акция имеет свои страницу с подробными правилами. Все они находятся в разделе “Промо”. Также каждый 1xBet бонус освещается в новостях от БК. За ними нужно следить, чтобы не упустить выгодное поощрение.

Когда действует бонус счастливая пятница 1xBet
Если на этапе регистрации дать согласие на участие в акциях 1хБет, вы сможете рассчитать на такой бонус. Акция проводится регулярно по пятницам, которые выбирает контора. В этот день беттеру нужно пополнить свое счет и получить 100% от этого номинала на бонусный счет, но не более, чем 100 долларов. Дальше бонус нужно отыграть:
- Использовать сумму на события, которые проходят в тот же день. Участвуют только ставки Экспресс
- В купоне должно быть не менее 3 событий с коэффициентом равно или выше 1.4. Нет особых требований к дисциплинам или видам исходов, но они должны находиться в разных линиях.
- Лучше всего делать live-ставки, так как заявить новый купон можно после полного расчета предыдущего.
- Если не успеть отыграть бонус за сутки, его номинал аннулируется.
В акции можно участвовать как на сайте, так и в приложениях для мобильных ставок.
Получить свой бонус1xBet бонус черная пятница: как распорядиться выигрышем
Если отыграть бонус по правилам и перевести деньги на основной счет, то их можно сразу вывести. Но есть акция Черная пятница 1xBet, условия которой позволяют увеличить эту сумму, если не спешить с выводом. Для этого предусмотрена акция “Среда умножаем на два”. Правила следующие:
- В понедельник и вторник нужно заключить 5 и более пари с коэффициентом от 1.4.
- В среду внести на депозит минимум 100 долларов. На бонусный счет поступит 100% от этого номинала.
- За сутки нужно выполнить отыгрыш, используя Экспрессы, в купоне которых не менее 3 событий.
После успешного отыгрыша бонус перейдет на основной счет и будет суммирован с предыдущим вознаграждением.

Бонус Обыграй 1xBet — как обналичивать выигрыш
Акция на сайте БК действует постоянно, но контора назначает дни для ее проведения. В указанную дату на счет нужно внести пополнение. Контора перечислит 100% от этой суммы в виде бонуса, который можно отыграть:
- Прокрутив весь номинал в 30-кратном размере за одни сутки.
- Можно использовать только игры из раздела 1xGames с некоторыми исключениями. Подробный список букмекер публикует в разделе акции.
- Новую ставку можно сделать только после того, как закончится предыдущая игра.
Перевести бонус в реальные средства можно после того, как вы уложились в отведенный срок, а остаток акционных средств будет меньше суммы минимальной ставки.
Получить свой бонусКак использовать 1xBet фрибет
Фрибет — это право игрока на бесплатную ставку. Чтобы активировать свой фрибет, в купоне пари нужно ввести соответствующий промокод. Их можно получить:
- В виде подарка на день рождения. На него могут рассчитывать все беттеры, если игровой стаж превышает 1 месяц.
- Обменять накопленные бонусные баллы на код в “Витрине промокодов”.
- Выиграть в некоторых акциях, например, “Колесо Фортуны”.

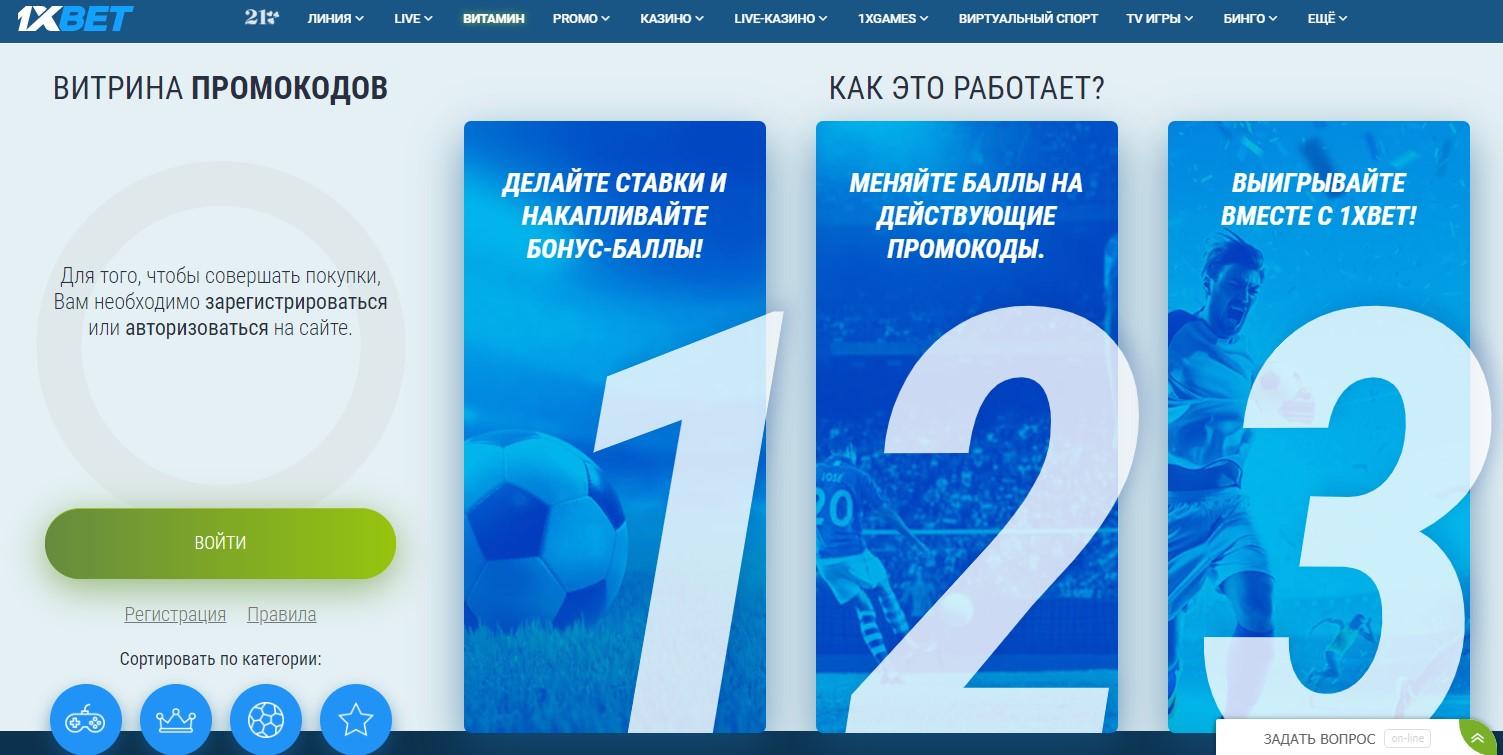
Как выглядит 1xBet промокод
Технически, промокод — это набор буквенных, цифровых и других символов, которые после активации дают игроку поощрение. Получить 1хБет промокод на разные типы бонусов можно несколькими способами:
- Получить в виде подарка от БК на свой день рождения.
- За длительную серию проигрышных ставок. 1хБет высылает их пользователям как поощрение.
- Промокоды 1xBet при регистрации нужно искать по запросу в любом поисковике. Их публикуют на сайтах партнеров БК, в тематических блогах, форумах и сообществах в соцсетях.
Последний промокод 1хБет на сегодня значительно увеличивает номинал приветственного бонуса за регистрацию и первый депозит. Пополнив счет на сумму от 1 до 100 долларов, новички получат 130% от этого номинала на отдельный счет. Бонус за промо код 1хБет можно отыграть в течение 30 дней, если прокрутить полученную сумму на ставках в 5-кратном размере.
Получить свой бонусКак обменять на бонус промо баллы 1xBet
Накопительная программа для постоянных беттеров позволяет получить выгодные промокоды на:
- бесплатное вращение в игре “Колесо Фортуны”;
- фрибет на любой тотализатор;
- бесплатный ординар с коэффициентом не ниже 1.8 на любую игру;
- фрибет на ставку Экспресс из 3 событий.
Для покупки промокода вам нужно открыть блок “Витрина промокодов” в разделе “Промо”, выбрать нужное поощрение и подтвердить списание бонусных баллов.
Бонус за регистрациюГде найти свежие 1xBet отзывы
За многолетнюю работу услугами БК 1хБет воспользовалось огромное количество пользователей. Поэтому в сети есть большое количество мнений о функционале и особенностях БК. Найти отзывы 1хБет можно в любой поисковой системе на независимых сайтах. Каждый может ознакомиться с ними и убедиться в преимуществах этого букмекера.Бонус за регистрацию
Насколько полезным был этот пост?
Нажмите на звезду, чтобы оценить!
Средний рейтинг 5 / 5. Счетчик голосов: 11
